
Angular Data Flow using Redux CodeProject
In Part 1: Redux Overview and Concepts, we looked at how Redux can help us build maintainable apps by giving us a single central place to put global app state. We also talked about core Redux concepts like dispatching action objects, using reducer functions that return new state values, and writing async logic using thunks.

Redux in a nutshell with ReactRedux code sample Devlin Duldulao
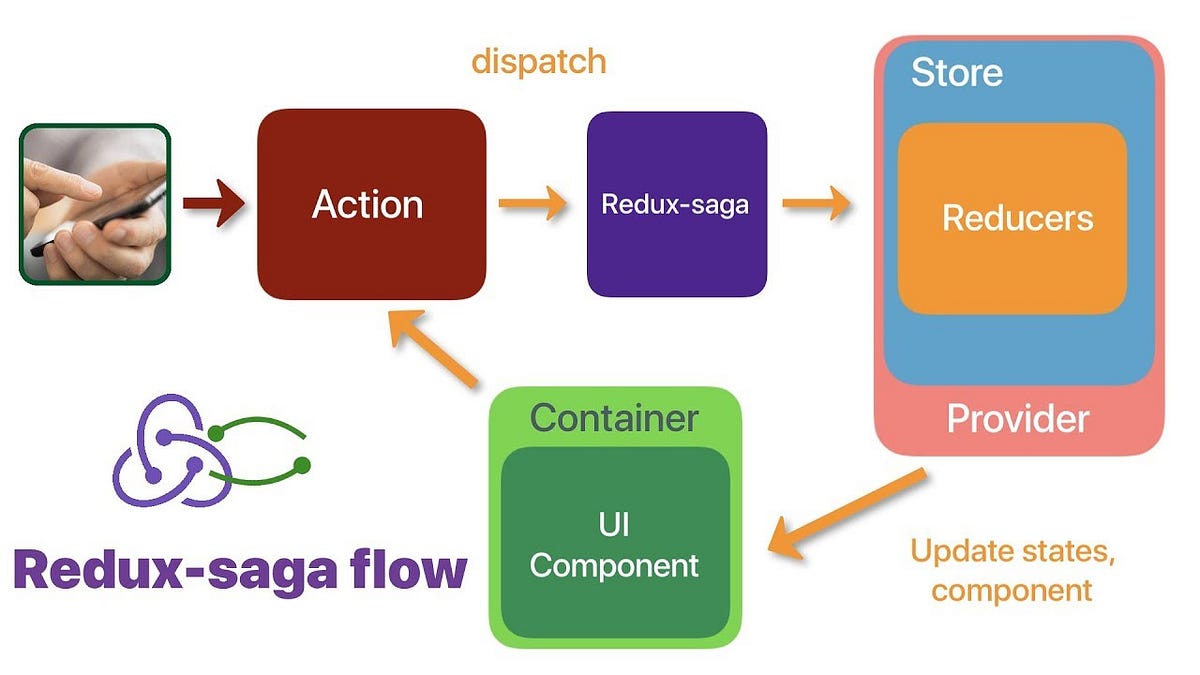
This post has shown you how to implement an asynchronous operation in Redux with action creators, thunks, and sagas, going from the simplest approach to the most complex. Redux doesn't prescribe a solution for handling side effects. When deciding which approach to take, you have to consider the complexity of your application.

Performance Optimisation Using React and Redux ThinkPalm
Redux Flow & How to Use Redux in a React App Liz Faria · Follow 4 min read · Jan 28, 2020 -- In this article, I am to provide a succinct explanation of what Redux is and how to connect.

Learning the basics ReactJS and Redux The Web Stop
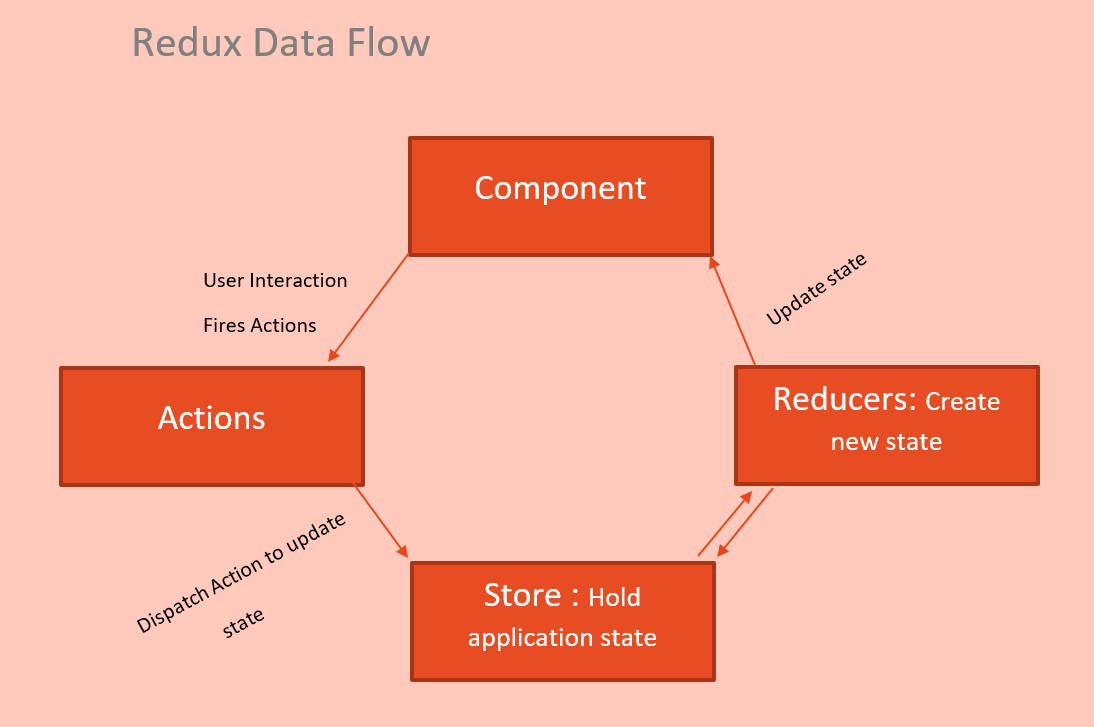
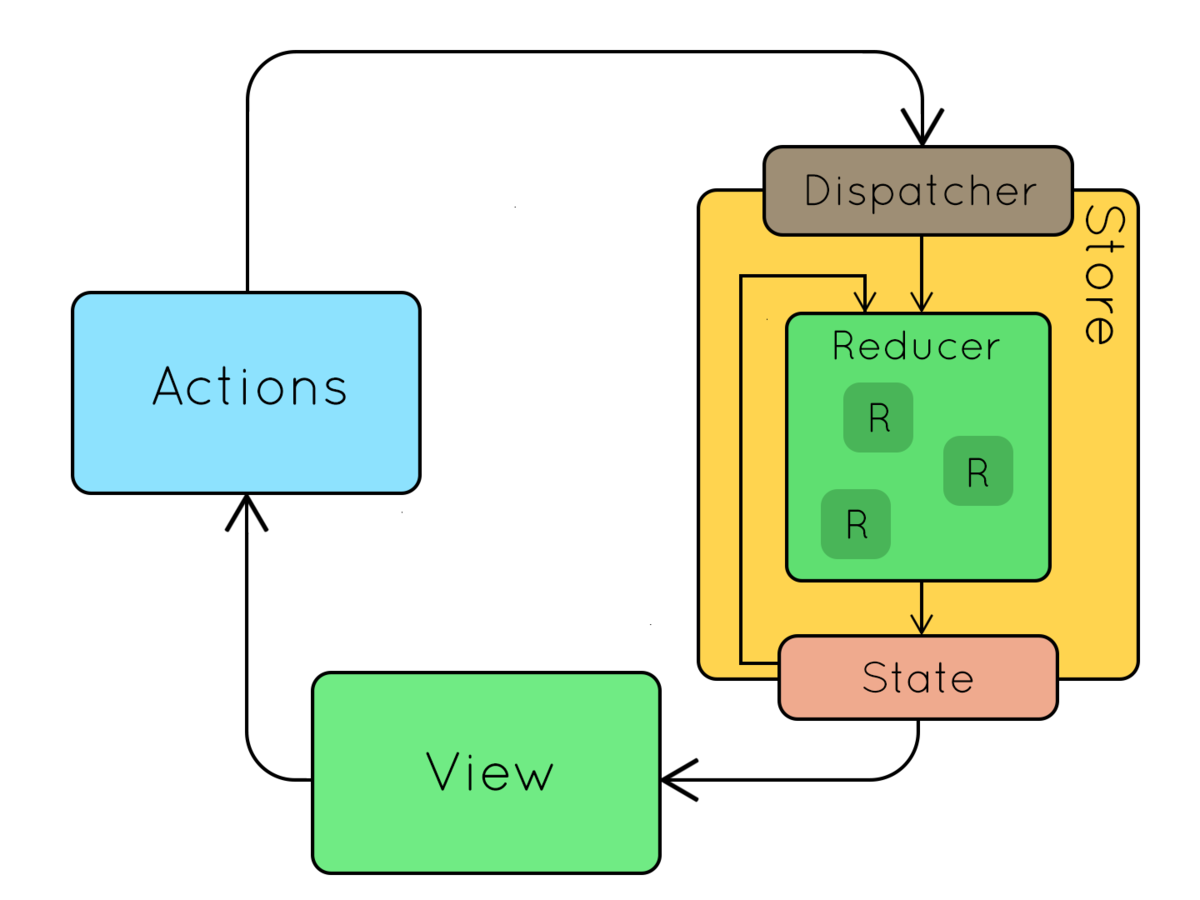
Below is a flowchart of the Redux flow: Redux Flow Chart Don't worry if this is a lot to take in at first. As we progress further with this blog, the applicable portion of the flow chart will be highlighted. As we progress down the flow chart, there will be a mix of screenshots and gists.

Set Up User Authentication Using React, Redux, & Redux Saga JavaScript in Plain English
The React-Redux flow chart is a visual representation of the data flow in a Redux app. It starts with the user interacting with the app, triggering an action. This action is dispatched to the Redux store. The store then calls the reducer function with the current state and the dispatched action. The reducer function returns a new state.

React Redux Learning Kit
Present exceptional content with your unlimited creative subscription. All the Creative Assets you Need Under One Subscription!

Functional Component React With Redux
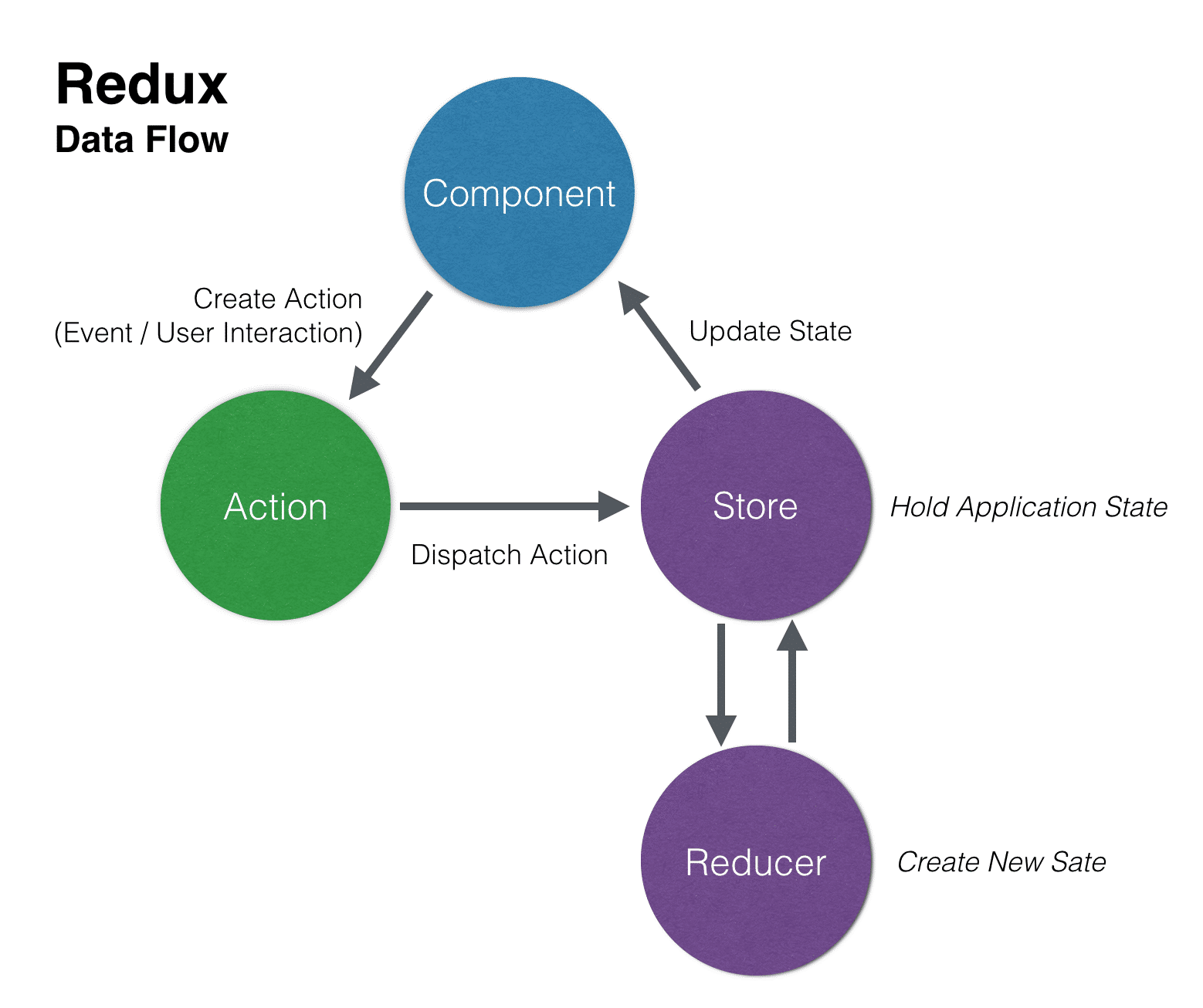
Redux allows you to manage the state of the application via a unidirectional flow where a child component child component can directly access the state from the redux store instead of getting state changes from parent components.

A stepbystep guide on using Redux Toolkit with React iFour Technolab
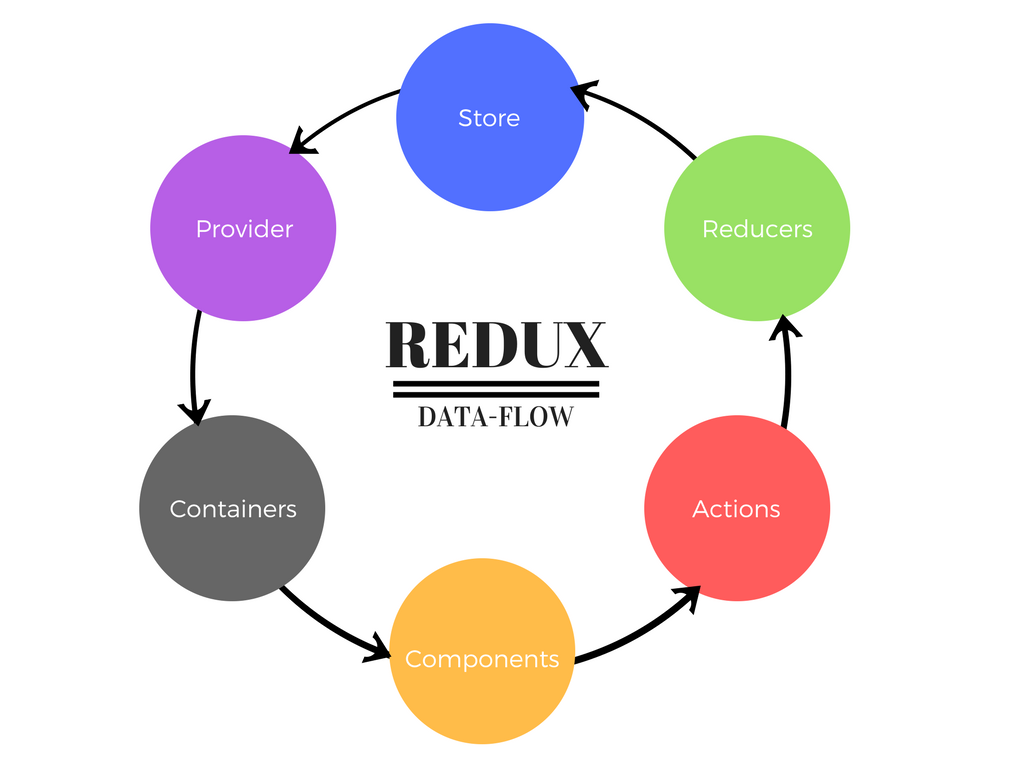
Redux is an open-source state management JavaScript library for managing the application state. It is popularly used in ReactJS, but is not limited to it, and can also be used with other JavaScript libraries such as Angular. In a conventional React-Redux application, there is a single store along with a single root reducer.

React Redux A Complete Guide to Beginners CronJ
Redux architecture revolves around a strict unidirectional data flow. This means that all data in an application follows the same lifecycle pattern, making the logic of your app more predictable and easier to understand.

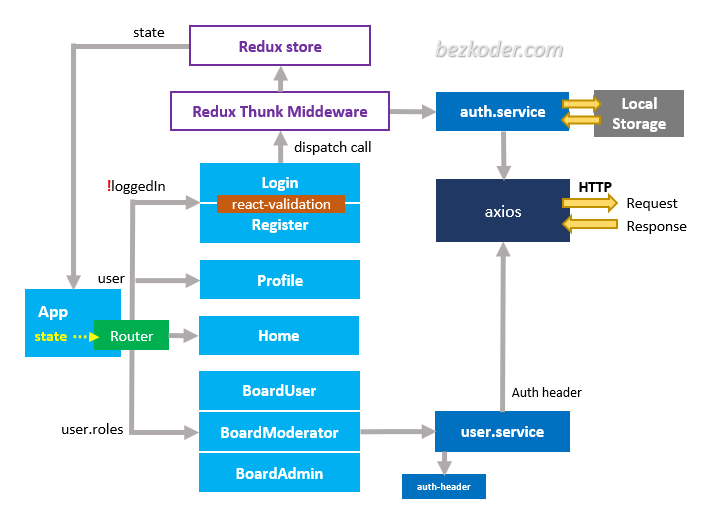
React Redux Toolkit Authentication & Authorization example BezKoder
Visualize the data every millisecond for your financial application. Create Fast, Responsive Charts with plug-n-play code! Supports Animation, Events & APIs

Getting to Know the Redux Pattern
JavaScript in Plain English · 6 min read · Sep 22, 2020 State change is the only thing on which React reacts and triggers re-rendering of the DOM. State is a piece of data where you can store properties that belongs to the component. Managing the state as our application grows can be tough.

Understanding redux data flow. As we know Redux is a predictable state… by Sunnychoudhury Medium
Saved searches Use saved searches to filter your results more quickly

A Practical Introduction to Using Redux with React DD.ENGINEERING
Redux is one of the most used state management libraries available today for web applications. Most of the developers use that, but did not know how it works behind the scenes. Some time ago I decided to read the Redux codebase, to better understand the implementation of the library that I used in some jobs.

React redux working via Animation Redux Work flow YouTube
This guide assumes you already have a fundamental understanding of React and Redux architecture and API. However, if the opposite is the case you can check out the Redux documentation here and the React documentation here, as we would focus more on understanding what happens during React-Redux data flow. In the course of this article, we would.

Modern Django Part 2 Redux and React Router setup — v1k45
In Part 1 of this tutorial, we'll cover the key concepts and terms you need to know to use Redux, and in Part 2: Redux App Structure we'll examine a basic React + Redux app to see how the pieces fit together. Starting in Part 3: Basic Redux Data Flow, we'll use that knowledge to build a small social media feed app with some real-world features.

Redux A Practical Tutorial
Redux is a pattern and library for managing and updating application state, using events called "actions". It serves as a centralized store for state that needs to be used across your entire application, with rules ensuring that the state can only be updated in a predictable fashion. Why Should I Use Redux?